네이버 블로그 위젯으로,
마케팅 효과까지?

'네이버 블로그 위젯'은, 사진을 클릭하면 원하는 링크로 보낼 수 있습니다.
이 방식을 통해서 쿠팡 파트너스 등 CPA 수익을 얻을 수도 있고,
내 홈페이지로 이동시켜 상품을 구매하게 할 수도 있습니다.
어떤 링크던지 내가 원하는 링크를 넣어서 설정할 수 있어서,
한번 배워 놓으면 유용하게 사용할 수 있습니다.
약간의 코딩 요소가 있지만,
편하게 사용하실 수 있도록 코드까지 드릴테니까
천천히 읽으시면서 적용하시면 쉽게 만드실 수 있으실겁니다.
![[코드 제공]네이버 블로그 위젯 만들기 : 클릭=링크로 이동!](http://t1.daumcdn.net/tistory_admin/static/images/no-image-v1.png)
네이버 블로그 위젯 만들기 방법,
영상 가이드
https://www.youtube.com/watch?v=XIhgYkIjZic
아래 내용과 같은 영상입니다!
영상이 더 좋으신 분께서는 영상으로 확인하시면 되겠습니다 :)
위젯 을 만들기 앞서,
사진을 코드로 변환해 볼까요?
우선 사진을 코드로 변환해야 위젯에 넣을 수 있어요!
코드로 변환한다고 하니까, 약간 겁이 나시죠? 걱정하지마세요! 따라만 오시면 쉽게 하실 수 있도록 정리해드릴께요ㅎㅎ
네이버 블로그 로 사진을 코드로 바꿀 수 있어요!
코드로 바꿀 수 있는 여러가지 방법이 있지만, 편하게 하실 수 있도록 네이버 블로그 로 바꾸는 방법을 알려드릴께요!
일단 원하시는 사진을 준비해주세요!
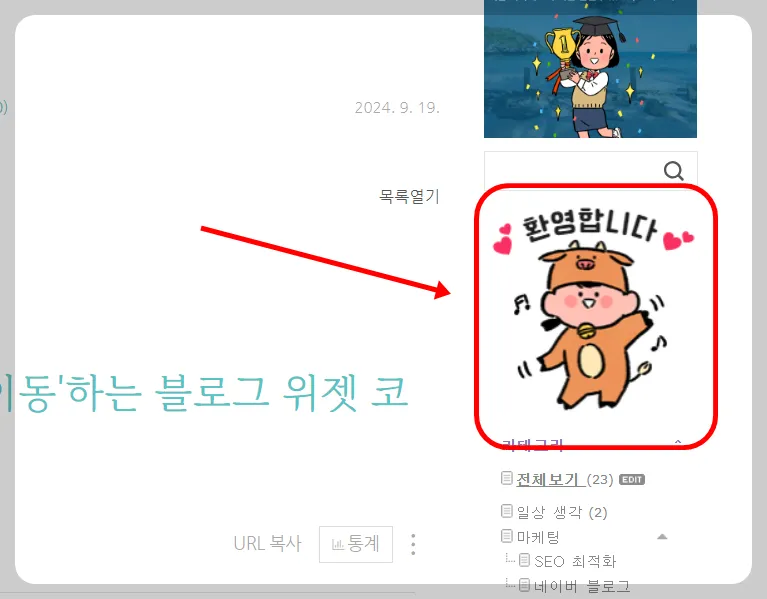
위젯 을 만들어서 어디로 방문자를 보내고 싶으신가요? 그 주제에 맞춰서 이미지를 제작해보세요! 이미지는 어디서 어떻게 만들어도 전혀 상관 없습니다! 망고보드, 미리캔버스등의 플랫폼을 이용해서 만들어주시면 됩니다!
그리고 사진의 사이즈는 웬만하면 가로 170px이 되도록 해주세요! 저는 위젯 을 기본적으로 사이드바에 만들고 있는데, 사이드바가 가로길이 170px이거든요. 나중에 코드에서 170px로 변환시키는 방법도 알려드리겠지만, 애초에 만들 때 170px로 만들면 이미지도 덜 깨지고 좋습니다

혹시 아직 이미지가 없다면, 테스트 이미지도 준비했어요! 사진이 아직 없고 일단 테스트부터 해보고 싶으신가요? 제가 귀엽게 만들어놓은 이미지가 있어요! 위 사진을 우클릭으로 다운로드해서 이용하셔도 좋아요! 편하신대로 사용하세요!😊
사진이 준비 되셨다면, 코드로 변환해볼까요?
준비된 사진파일을 바탕화면에 두시고, 이제 사진을 코드로 변환해봅시다!

일단 네이버에 로그인하시고, 블로그 로 들어가셔서 글쓰기를 눌러주세요!
사진을 코드로 변환하려면 일단 인터넷에 올려야하거든요! 네이버 블로그 글쓰기를 통해서 인터넷에 올릴 예정이에요! (다른 블로그 를 사용하셔도 무방합니다😊)

사진을 글에 올려주시고, 비공개로 글을 발행해주세요!
비공개로 발행하면 나 말고는 다른 사람들은 볼 수 없어요! 그리고 최적화에도 아무런 영향없으니까 편하게 올려주세요! 나중에 사진을 코드로 변환할일 있을 때, 이 글에 올려서 이용하시면 됩니다!
※이 글을 지우거나, 사진을 삭제하면 코드가 없어져요! 추후에도 글이나 사진은 지우지마세요!

발행된 글로 가서 '이미지 주소 복사'를 눌러주세요!
꼭 '이미지 복사'가 아니라 '이미지 주소 복사'를 눌러주셔야 합니다!
이 복사된 내용을 붙여넣어보면,
이런식으로 나오는게 정상이에요!
이렇게 변환이 되셨으면, 이제 이미지를 코드에 집어넣을 수 있는 상태가 된 겁니다! 이따가 코드 만들 때 사용할거니까, 메모장을 켜서 잘 입력해 놓아 주세요!
변환한 사진 코드로,
블로그 위젯 코드 만들기
우리가 만든 사진 코드를 위젯 코드로 만들어볼까요?
사진 코드 그대로 위젯 에 넣으면, 글자로만 보이고 사진이 보이지 않아요. 사진을 보이게 만들려면 보이도록 만드는 코드에다가 넣어야 합니다!
제가 사진을 클릭하면 링크로 이동하는 코드를 만들어놨어요!
기본적인 위젯 의 틀이 되는 코드니까, 이후에 다른 위젯 을 만드실 때도 참고하시면 될거에요! 제 블로그 는 복사가 가능하니까, 아래 코드를 그대로 복사해주세요!
<a target="_blank" href="링크" style="border:0"><img src="사진 코드" width="170" style="border:0" /></a>
혹시 복사가 안 되신다면, 위 파일을 다운로드 받으시면 됩니다!
저 코드만 넣어놓은 메모장 파일이에요!
혹시 코드에 이상한 기능이 있는건 아닐까 불안하신가요?
이 코드들이 무슨 의미인지 모르니까, 왠지 수상해 보이죠?
그냥 사진을 띄우고, 클릭하면 링크로 이동하도록 하겠다는 코드가 전부입니다!
하지만 혹시나 걱정이 되시는 분들을 위해서, 코드가 어떻게 구성되어있는지 자세하게 설명드릴께요! 불안이 조금 가시면 좋겠네요ㅎㅎ (안 읽고 다음으로 넘어가셔도 무방합니다.😊)
코드 설명입니다!
<a - 누르면 이동하는 링크 설정을 시작합니다.
target="_blank" - 클릭 시 링크는 새로운 창에서 뜹니다.(이부분을 지우면 현재창에서 바로 이동해요!)
href="링크" - 클릭 시 이동을 원하는 url 주소를 입력하는 곳입니다.(링크 부분에 URL을 넣으시면 되요!)
style="border:0"> - 링크의 스타일을 여백이 없게 만듭니다.(빈공간이 생길까봐 넣었어요! 없어도 상관없습니다!)
<img - 링크에 이미지 설정을 시작합니다.
src="사진 코드" - 이미지 코드를 넣는 곳입니다.(사진 코드 부분에 우리가 만든 사진 코드를 넣으면 되요!)
width="170" - 이미지의 가로폭을 170px로 설정합니다(숫자만 다르게 바꾸시면, 원하시는 수치로 변경할 수 있어요!)
style="border:0" /> - 이미지의 스타일을 여백이 없게 만듭니다. (빈공간이 생길까봐 넣었어요! 없어도 상관없습니다!)
</a> - 링크 설정을 끝마칩니다.
이 코드를 간단히 한줄로 정리해드리면 '누르면 "링크"로 이동하는, 폭 170px짜리 사진' 이라고 할 수 있겠네요! 이런식으로 코드로 작성해야 네이버가 위젯 으로 인식할 수 있어요.
이제 코드를 완성해볼까요?
제가 드린 코드에 필요한 정보만 입력하시면 코드 제작이 완료됩니다!
사진을 클릭하면 보내질 주소를 '링크'에 입력해주세요!
<a target="_blank" href="링크" style="border:0">
따옴표 사이에 '링크' 글자를 지우고, 따옴표 안에 이동을 원하는 url 주소를 넣어주세요! 따옴표는 지우시면 안되고 글자만 지워서 링크를 넣어주세요!
저는 이 블로그 홈페이지 URL을 넣어볼께요!
<a target="_blank" href="https://growingthirty.tistory.com/" style="border:0">
이렇게 넣어주시면 됩니다!
'사진 코드' 부분에 우리가 만든 사진 코드를 입력해주세요!
<img src="사진 코드" width="170" style="border:0" /></a>
사진 코드 부분에는 우리가 처음에 만들었던 사진코드를 넣으면 됩니다! 마찬가지로 따옴표는 지우지 마시고, 글자만 지워서 코드를 넣어주세요!
<img src=" https://postfiles.pstatic.net/MjAyNDA5MjBfMTcz/MDAxNzI2NzkxNzY5OTc5.1-XL0nC3u4BAIa1KvM-SUWl_YA4E1-8n0WeRUbpvPzIg.4rwBchAj7H_Rn5lEBbkh2oV_zFe1Mdj-d5sEkWbj7o4g.PNG/%EC%A0%9C%EB%AA%A9%EC%9D%84_%EC%9E%85%EB%A0%A5%ED%95%98%EC%84%B8%EC%9A%94_(3).png?type=w773" width="170" style="border:0" />
사진 코드를 입력하면, 대략적으로 이런 모양이 됩니다.(모양이 이상해도 걱정하지 마세요! 정상입니다ㅎㅎ)
완성된 모습은 이렇습니다!
<a target="_blank" href="https://growingthirty.tistory.com/" style="border:0"> <img src=" https://postfiles.pstatic.net/MjAyNDA5MjBfMTcz/MDAxNzI2NzkxNzY5OTc5.1-XL0nC3u4BAIa1KvM-SUWl_YA4E1-8n0WeRUbpvPzIg.4rwBchAj7H_Rn5lEBbkh2oV_zFe1Mdj-d5sEkWbj7o4g.PNG/%EC%A0%9C%EB%AA%A9%EC%9D%84_%EC%9E%85%EB%A0%A5%ED%95%98%EC%84%B8%EC%9A%94_(3).png?type=w773" width="170" style="border:0" />
블로그 위젯 코드 완성입니다! 이제 블로그 에 직접 적용해 볼까요?
직접 만든 코드를
네이버 위젯 에 적용하기!
이제 만들어진 코드를 블로그 에 적용해 봅시다!
이제 다 왔습니다! 조금만 더 힘내시면 적용하실 수 있어요!

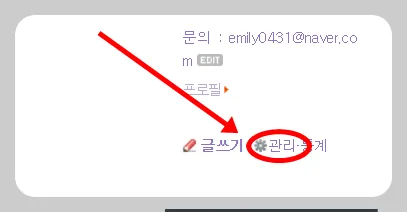
내 네이버 블로그 에서 '관리'버튼을 눌러주세요!

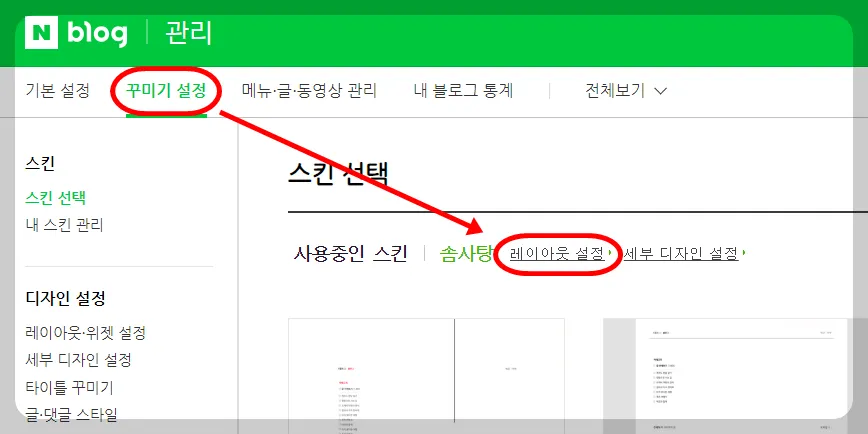
'꾸미기 설정' - '레이아웃 설정'으로 이동해 주세요!

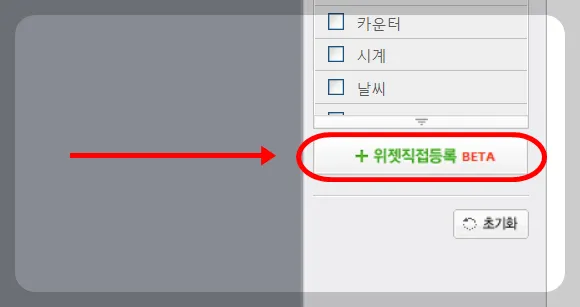
'위젯 직접 등록' 버튼을 눌러주세요!

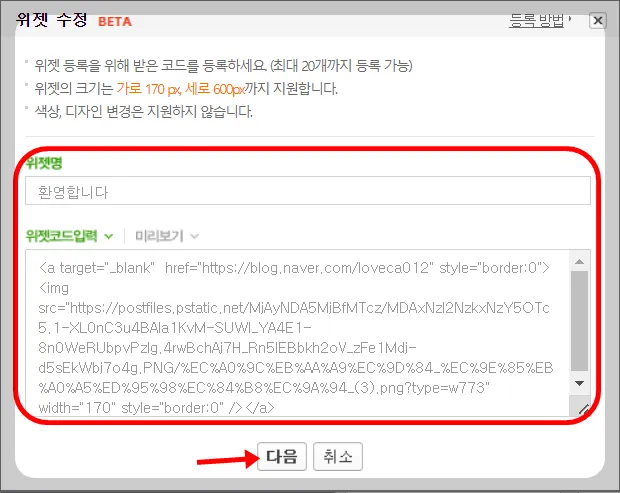
위젯 명을 원하시는 대로 설정하시고, 코드를 입력해 주세요!
우리가 만든 코드를 '위젯 코드 입력'에 입력해 주시면 됩니다! 입력하셨으면 '다음'을 눌러주세요!

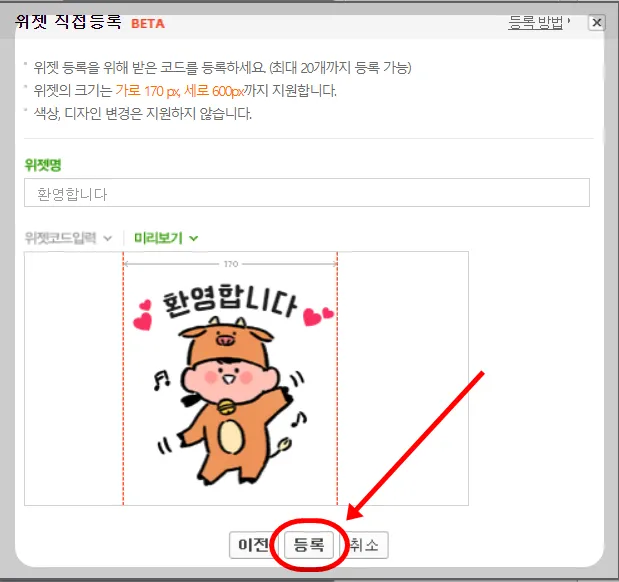
만들어진 이미지를 미리 확인하고 '등록'을 눌러주세요!

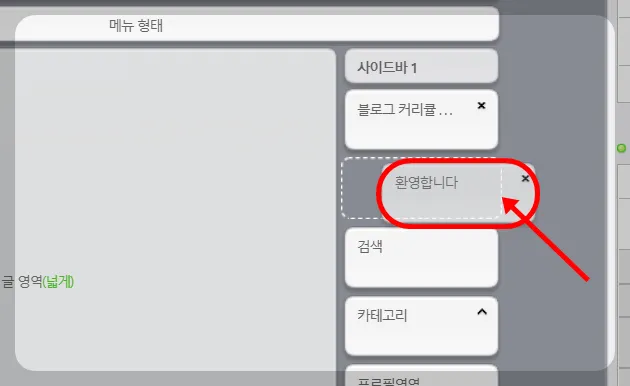
원하시는 자리에 위젯 을 옮겨주세요!

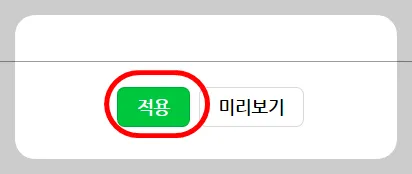
꼭 맨 아래에서 '적용'을 눌러주셔야 해요!
적용을 안 누르시면, 처음부터 다시 하셔야 할 수 있으니까 꼭 눌러주세요!

블로그 에 정상적으로 적용되어 있네요!
링크로도 잘 이동하는지 확인해 볼까요?

클릭하면 이렇게 새로운 창이 뜨면서 설정한 링크로 이동합니다!
이렇게 위젯 설정이 완료되었습니다! 어때요! 쉽게 설정하실 수 있었죠?😊
네이버 블로그 위젯 코드 만들기 QnA
Q: 네이버 블로그에서 사진 코드를 복사할 때 주의할 점은 무엇인가요?
반드시 '이미지 주소 복사'를 사용해야 합니다. '이미지 복사'와 혼동하지 않도록 유의해주세요.
이미지 복사는 이미지 자체를 복사하는 것이라서, 코드로 사용할 수 없습니다.
코드로 사용하기 위해서는 온라인에 업로드된 사진의 주소를 복사해야합니다.
추가적으로 이미지 주소를 사용하기 위해서는 사진이 온라인 상에 존재해야합니다.
사진을 지우시게 되면, 이 코드도 사용할 수 없게 되니까 참고해주세요.
Q: 위젯 코드를 블로그에 등록할 때 주의할 사항이 있나요?
위젯 코드에서 src="사진 코드"와 href="링크" 입력 시 따옴표를 삭제하지 않도록 주의해주세요.
코드 입력 후 '미리보기'로 결과를 확인해보시면 되겠습니다.
그리고 위젯 등록 후 위젯 코드를 직접 눌러보시면서, 해당 페이지로 이동하는지 확인하세요.
이동을 하지 않는 경우 URL 앞에 http://나 https://를 누락한 문제일 수 있으니까, 확인해보시면 되겠습니다.
[따라만 하면 준최6까지?] 네이버 블로그 최적화 총정리!
✨네이버 블로그 최적화,지금 만들어도 준최6갈 수 있다?네이버 블로그 최적화 부터 수익화 까지 전부 알려드리겠습니다!회사에서 마케터를 담당하고 있는 로베카(LoveCA)입니다! 네이버 블로
loveca.tistory.com

혹시 이번 글이 도움이 되셨나요?
항상 여러분에게 도움이 될만한 좋은 정보를 담은 글만 작성할게요!😊
궁금한 점이 있으시면, 언제든지 댓글로 알려주시고,
▼ 오늘 글이 도움이 되셨다면, '하트'를 눌러주세요💕